jqgrid 设置多表头 |
您所在的位置:网站首页 › jqgrid 动态表头 › jqgrid 设置多表头 |
jqgrid 设置多表头
|
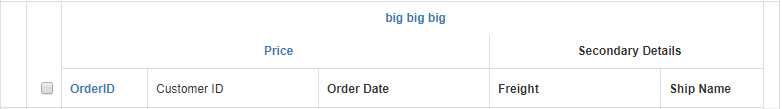
有时,我们需要给jqgrid设置多表头信息,多表头区域会有行合并/列合并,如何实现? 1)通过jqgrid的 setGroupHeaders 方法来实现一个行的多表头, 2)如果有多行表头,需要设置多个 setGroupHeaders 方法 3)多行表头时,设置的 setGroupHeaders 方法的先后顺序就是多表头从上到下的显示顺序 4)setGroupHeaders 值的属性说明,如下表: useColSpanStyle ture:是否自动向上合并没有多表头的列 groupHeaders->startColumnName 从哪个列开始合并(多表头行) groupHeaders->numberOfColumns 合并几个单元格(多表头行) groupHeaders->titleText 合并项的显示内容参考代码如下(两行多表头): $('#jqGrid').setGroupHeaders( { useColSpanStyle: true, groupHeaders: [ { "numberOfColumns": 5, "titleText": "big big big", "startColumnName": "OrderID" }] }); $('#jqGrid').setGroupHeaders( { useColSpanStyle: true, groupHeaders: [ { "numberOfColumns": 3, "titleText": "Price", "startColumnName": "OrderID" }, { "numberOfColumns": 2, "titleText": "Secondary Details", "startColumnName": "Freight" }] }); 参考地址: jqGrid表格插件实现多行表头的解决办法 |
【本文地址】
今日新闻 |
推荐新闻 |